[custom domain] github pagesでカスタムドメインを登録
目次
Introduction
ある日、同僚に「github pagesでブログ書いてるんだふーん、どうやって自分のドメイン当ててるの?」って言われたから、今回の記事ではgithub pagesにカスタムドメインを割り当てる方法を記載していこうと思います
この手の情報はありふれていたり、公式に記載してあったりしますが、全体を通して包括した記事があまりないので初心者にもわかりやすいように説明していきたいと思います
github-pagesはカスタムドメインを登録してなくても、github-pagesで自動でドメインが割り振られます
形式としては{github名}.github.io/{repository名}、私の場合だとhttps://kita21.github.io/tech-blog/になります。カスタムドメインの設定が完了するとgithub.ioのURLでアクセスしても指定ドメインにリダイレクトされます
環境
今回は、ドメインを取得するサイトは「お名前.com」を利用します。
ちょっと愚痴になってしまいますが、お名前.comはメールがうるさいのでそれが嫌な人は他のドメイン取得サイトでももちろん良いです
カスタムドメインを登録
まずはカスタムドメインをgithub pagesで使用できるようにしましょう
注意としてお名前.comの画面の遷移を説明しますが、管理画面のUIは変更することがあります。時期によっては記事の画面やURLと異なっていることがあります。
お名前.comでドメインを取得、設定
ドメインの取得は、この記事では説明しません。頑張って購入してください
ドメインを購入する際余計なプラン契約をしないようにしてください。よくある例は、ドメインを割り当てるドメインサーバーです。ドメインを割り当てるのはgithub-pagesなのでレンタルサーバーを契約してしまうと本末転倒になってしまいます。
購入した後にドメイン設定をします
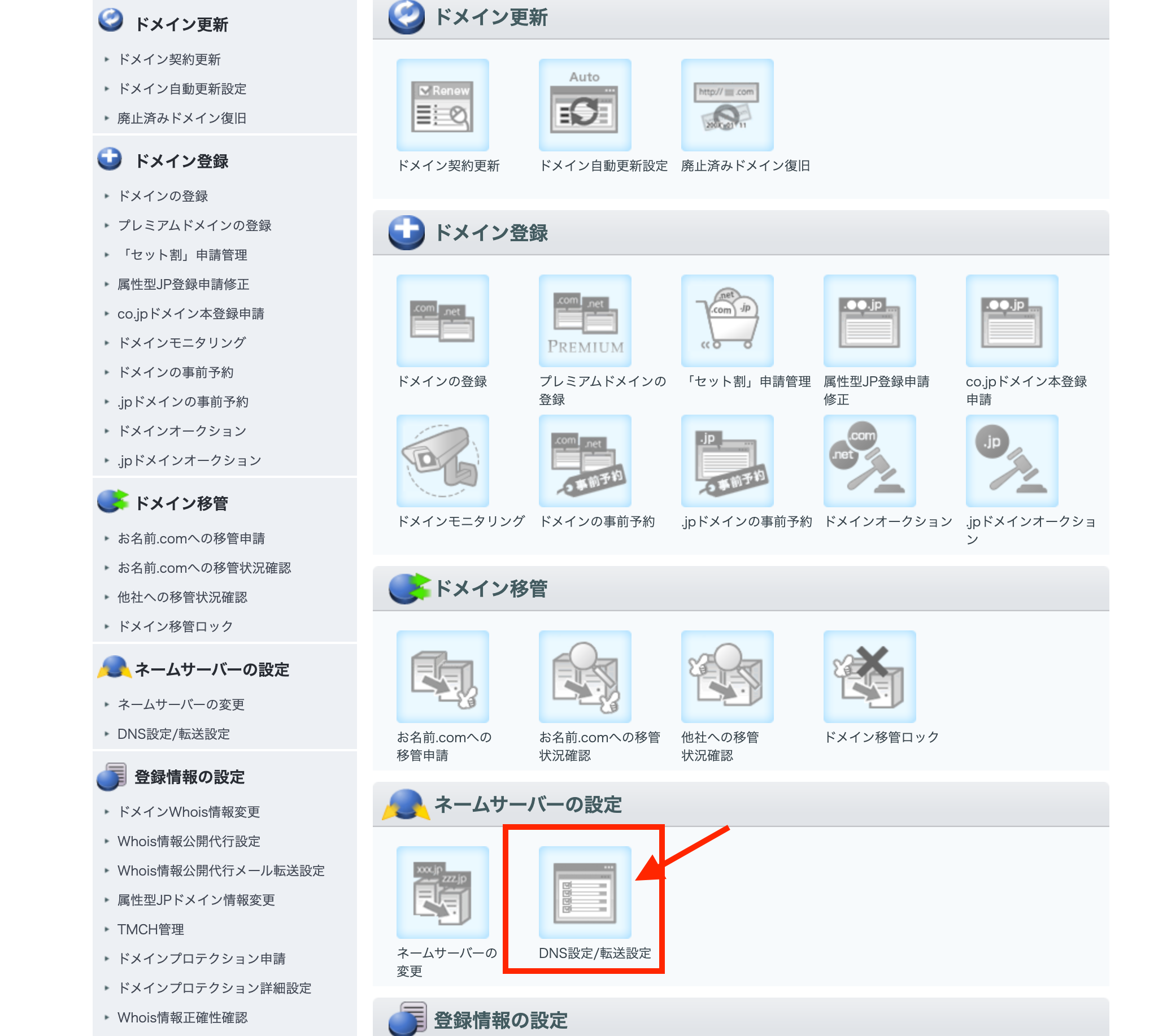
以下のURLからドメイン設定画面にいきます
https://www.onamae.com/domain/navi/menu/domain

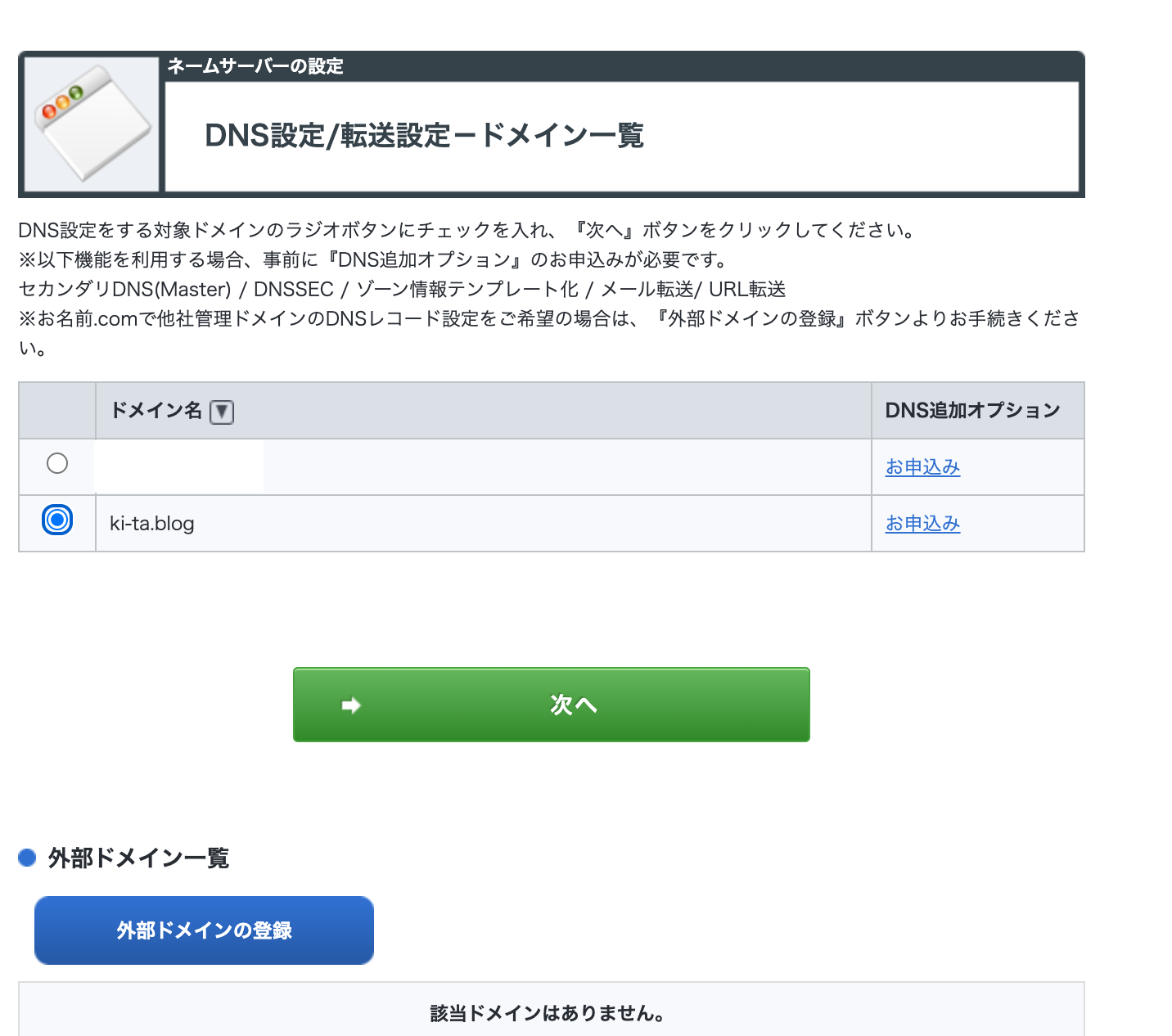
対象のドメイン名を選択して次へ

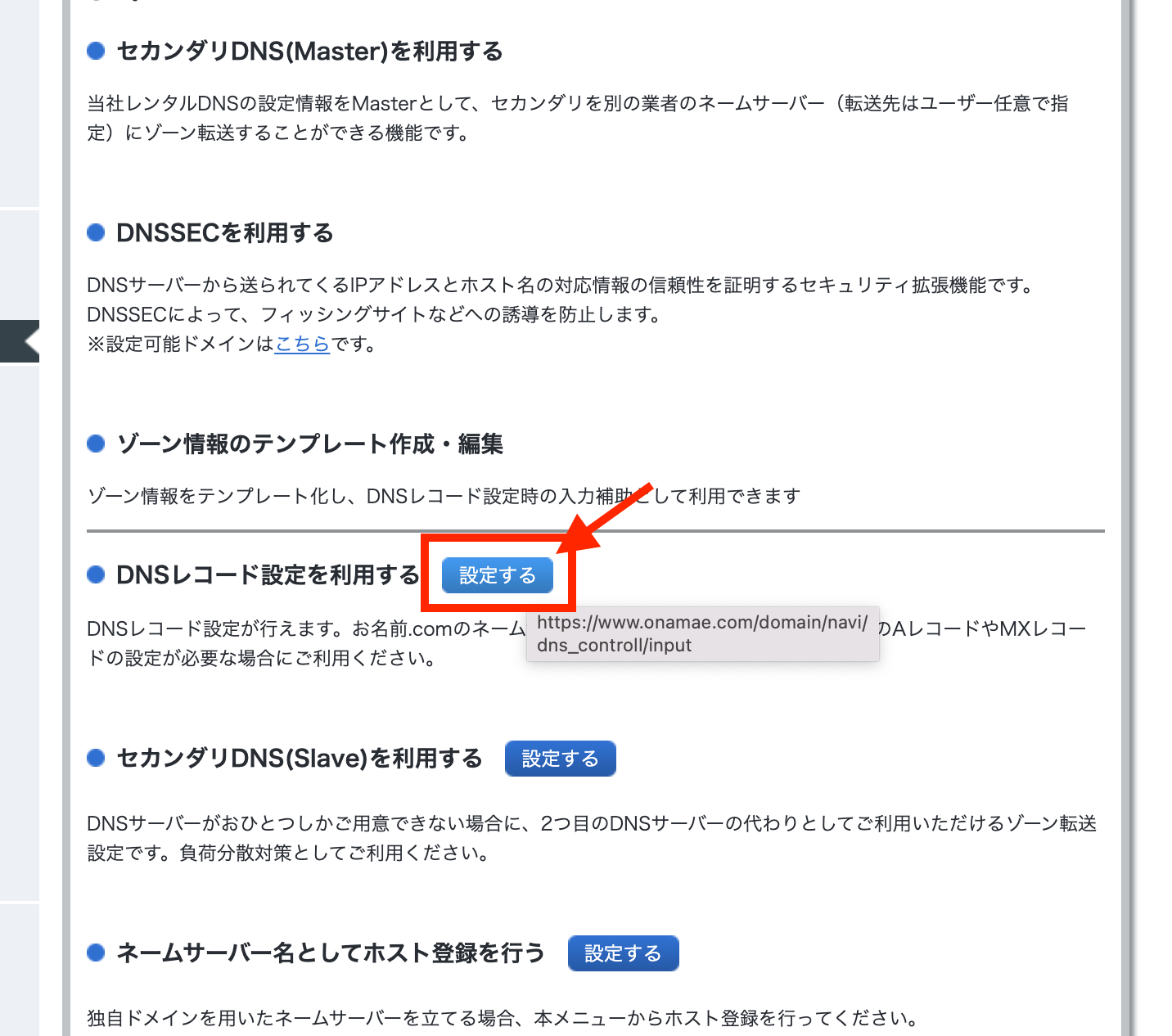
DNSレコード設定を利用するの設定するをクリック

Aレコードの登録をgithub-pagesのIPで登録します
github-pagesのIPは公式に記載されています

DNSレコード設定用ネームサーバー変更確認
上記の確認項目でチェックを入れます。
チェックを入れないとネームサーバー情報を自身で変更しないといけないです
これでドメインの登録が完了しました。がまだ完了ではありません
設定したドメインにアクセスしてみましょう。今回はki-ta.blogですね

CNAME登録
では、github-pagesにこのドメインの時にこのリポジトリを見てって教えてあげないといけません
CNAMEでその設定をします
やり方は単純でリポジトリのrootにcnameファイルを作成します
私は、github-actionでcnameを自動生成していますが直接作成でも問題ありません
root
┗ CNAME
$ cat CNAME
ki-ta.blog
https://ki-ta.blogにアクセスしてみると見事にサイトが表示されました!
digってみましょう
$ dig ki-ta.blog +nostats +nocomments +nocmd
; <<>> DiG 9.10.6 <<>> ki-ta.blog +nostats +nocomments +nocmd
;; global options: +cmd
;ki-ta.blog. IN A
ki-ta.blog. 1397 IN A 185.199.108.153
ki-ta.blog. 1397 IN A 185.199.109.153
ki-ta.blog. 1397 IN A 185.199.110.153
ki-ta.blog. 1397 IN A 185.199.111.153
プラスで設定
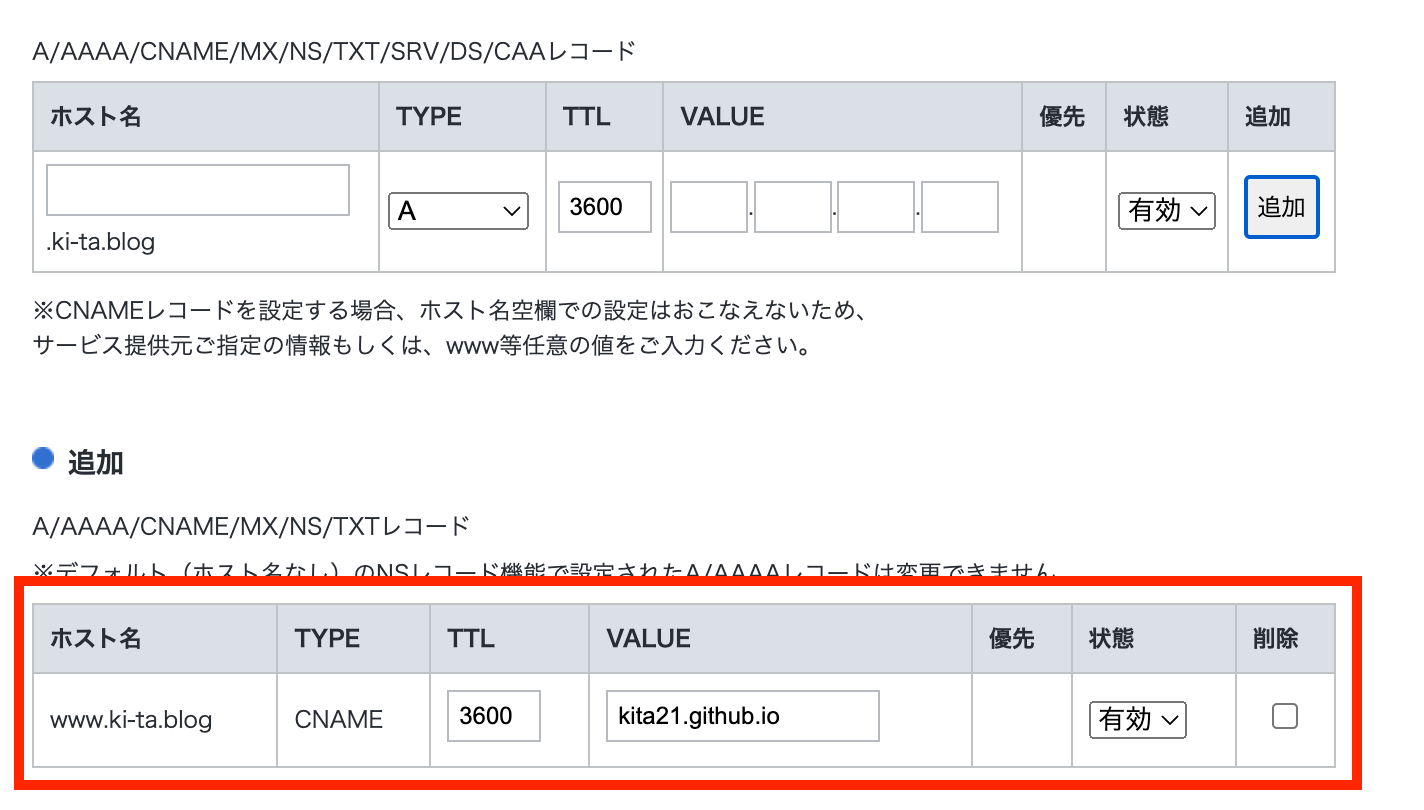
サブドメイン登録
特に登録したいサブドメインがなくてもgithub-pagesの公式で
apex ドメインを使用する場合は、コンテンツを apex ドメインとそのドメインの www サブドメイン バリアントの両方でホストするように GitHub Pages サイトを構成することをお勧めします。
と記載があるのでせっかくなのでwww.ki-ta.blogを登録しましょう

ドメイン検証
最後にカスタムドメインの検証をしていきたいと思います
カスタムドメインの検証については公式が解説してくれています
公式: https://docs.github.com/ja/pages/configuring-a-custom-domain-for-your-github-pages-site/verifying-your-custom-domain-for-github-pages
公式アレルギーの人は、ドメインの乗っ取りを防ぐためにするぐらいに思ってもらえれば
githubの設定でPagesを選択します
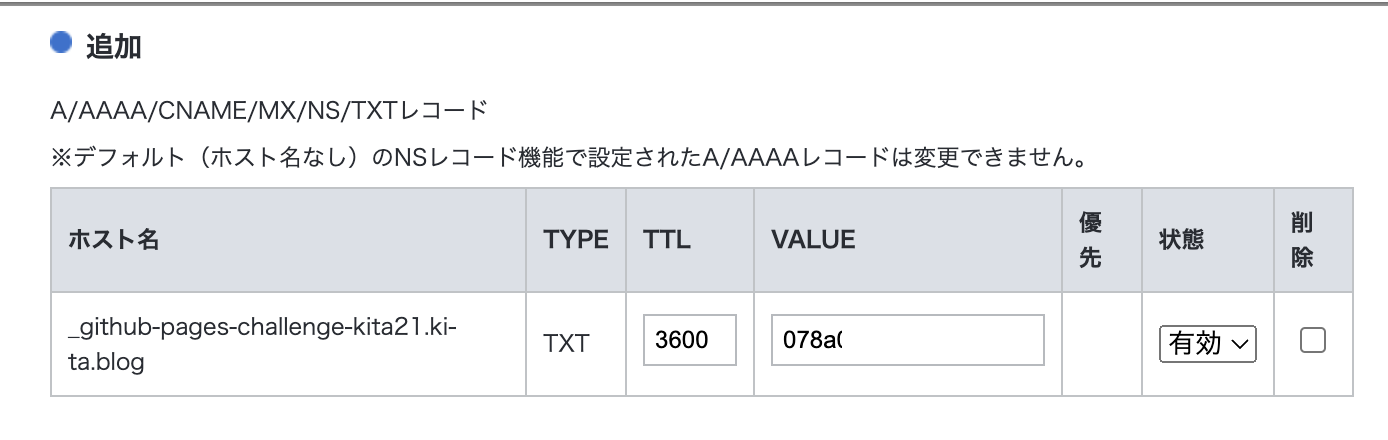
Add Domainで自分のドメイン今回でいうki-ta.blogを入力しクリックするとtxtレコードが発行されます
そのtxtレコードのhostnameとvalueをお名前.comに登録します
登録した後にgithubの設定画面でverifyをクリックすると検証が完了します

終わりに
これでgithub-pagesにカスタムドメインを割り当てることができました!
乗っ取り対策も完了してあるので安心ですね
今回はお名前.comでDNSの設定をしているため、設定がすぐに反映されず待つことも多いと思いますが、お茶でも飲みながらゆっくりを実施して貰えばと思います
何かを始めようと思っても環境の整備がめんどくさくて挫折してしまいがちですが、github-pagesなら簡単にhotingできるのでおすすめです